Javascript实现跳转
方法一:
<script type="text/javascript">
document.location="http://wmphp.com";
</script>
方法二:
<script type="text/javascript">
window.location="http://wmphp.com";
</script>
定时5秒钟跳转
<script type="text/javascript">
function goto(){
document.location="http://wmphp.com";
}
setTimeout("goto()",5000);
</script>
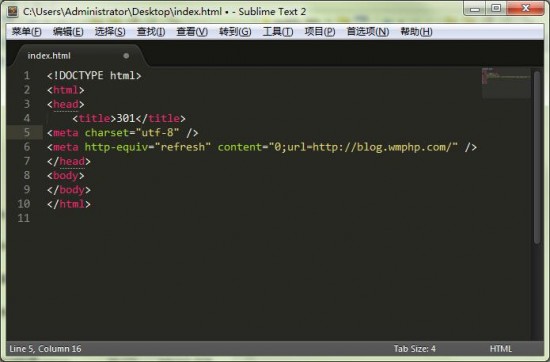
HTML页面跳转
<head>
<meta http-equiv="refresh" content="0;url=http://wmphp.com">
</head>

PHP代码实现跳转
首页将网页改成.php文件
<?php
header("location:http://wmphp.com");
?>
asp跳转
<%
response.redirect "http://wmphp.com"
%>
除特殊情况外,建议使用js实现跳转,这样服务器不用解释,直接由客户端浏览器做解释了,减少服务器负担。
END