
- <script>
- function load(){
- //下面两种方法效果是一样的
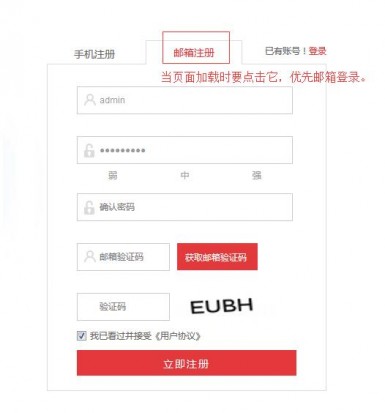
- document.getElementById("li_register_type_email").click();
- document.getElementById("li_register_type_email").onclick(); //只有单击按钮时才会实现点击
- }
- function test(){
- alert("test");
- }
- </script>
- <body onload="load()">
- <button id="li_register_type_email" onclick="test()">test</button>
- </body>
END
如本资源侵犯了您的权益,请联系投诉邮箱admin@wmphp.com进行举报!我们将在收到邮件的1个小时内处理完毕。
本站仅为平台,发布的资源均为用户投稿或转载!所有资源仅供参考学习使用,请在下载后的24小时内删除,禁止商用!
Wmphp.com(完美源码)助力正版,如您有自己的原创产品,可以联系客服投稿,代理出售!
Wmphp.com(完美源码)客服QQ:136882447
Wmphp.com(完美源码)商务电话(仅对企业客户/个人用户):15120086569 (微信同步)
请注意:本站不提供任何免费的技术咨询服务,为了节约时间,下载前 请确认自己会技术
完美源码 » js实现页面加载时模拟点击
完美源码 » js实现页面加载时模拟点击